背景の設定[全体]

管理画面のサイドバーからCocoon設定を選び、[全体]という所を見ていきます。


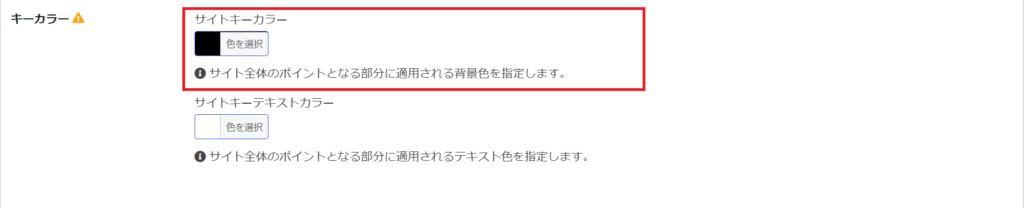
[全体]での設定はこの赤枠の部分となります。
上から順に見ていきましょう。
・サイトキーカラー
サイト全体のポイントとなる部分に適用される背景色を指定します。
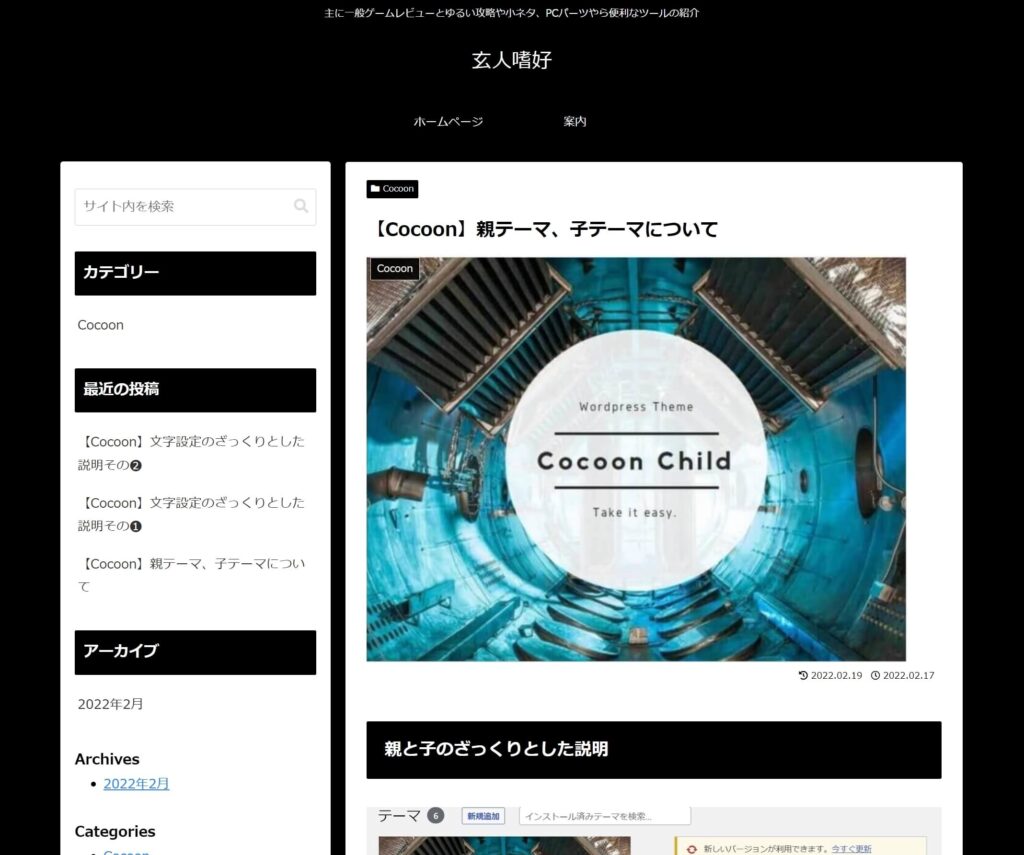
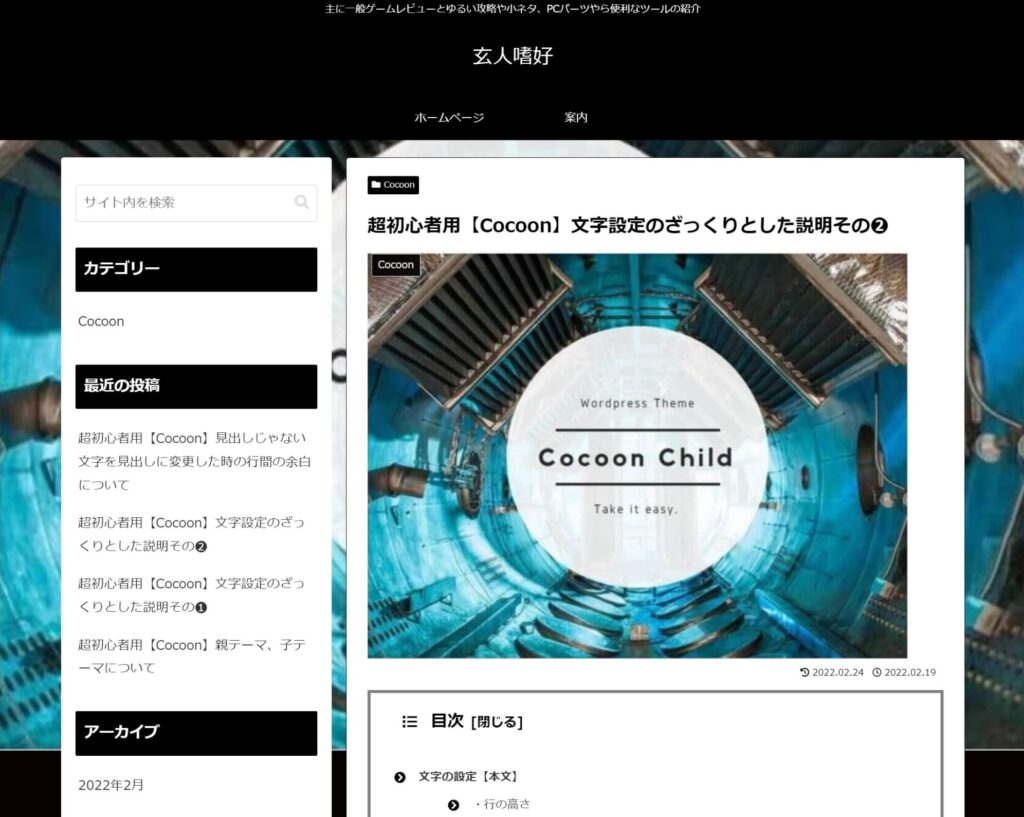
本ブログではサイトキーカラーを黒に設定しているため

記事の外側の色や見出し、サイドバーの見出しとカテゴリーフォルダ等が黒くなっていますね。
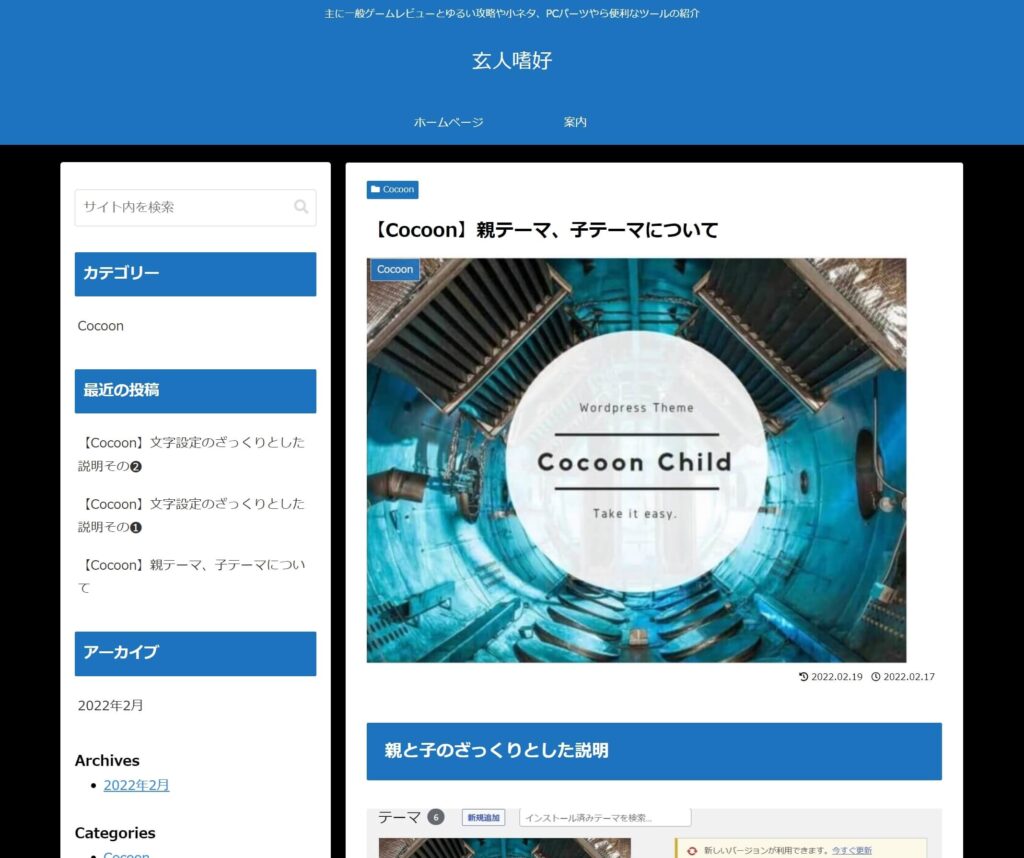
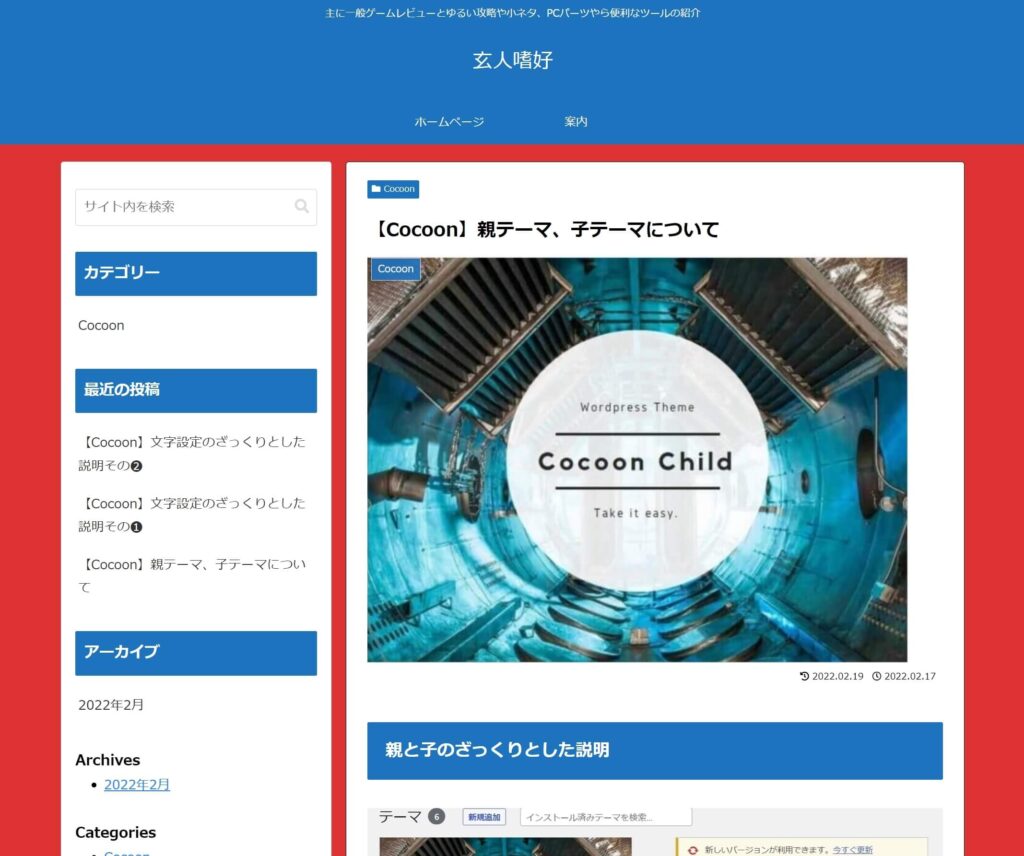
ではサイトキーカラーを青にしてみましょう。

上部のタイトルバーや見出し、サイドバーの見出しとカテゴリーフォルダが青に変わっているのが分かると思います。
しかし外側のタイトルバー以外の背景が黒のままになっています。
つまりサイトキーカラーは全体のバックカラーは変更しないということです。
この背景色の変更の仕方は後述する項目で変更することができます。
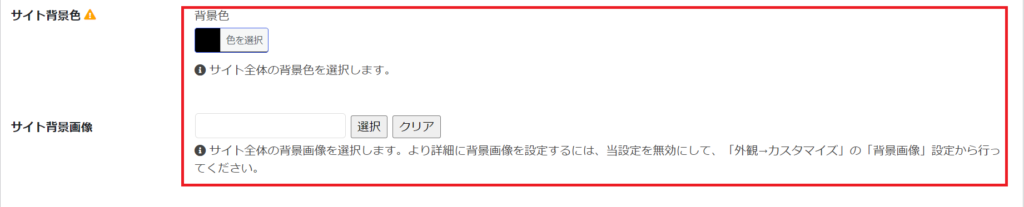
・背景色
サイト全体の背景色を変更します。
この全体の背景色というのがどこを指すのかというと、上記のサイトキーカラーで説明したバックカラーのことです。
では背景色を黒から赤に変更してみましょう。

なかなか奇天烈な色味になってしまいましたがバックカラーが赤になっているのが分かりますね。
これはサイトキーカラーが青、背景色が赤の状態です。
・サイト背景画像
サイト全体の背景画像を選択します。より詳細に背景画像を設定するには、当設定を無効にして、「外観→カスタマイズ」の「背景画像」設定から行ってください。
とりあえず詳細じゃない方の背景画像設定から説明していきます。
サイト背景画像の右の選択を押して背景にしたい画像を選び設定を保存します。

サムネイルをそのまま背景画像に設定してみましたがこんな感じになります。
もっといじりたい!って方は

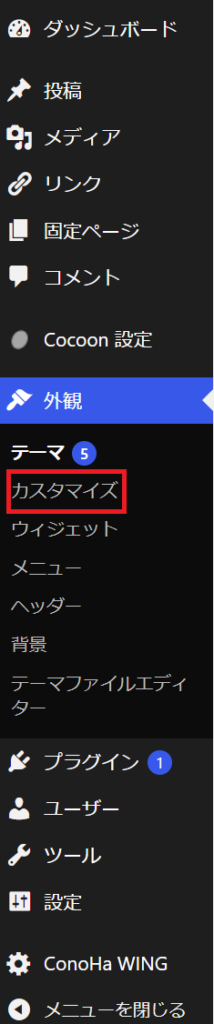
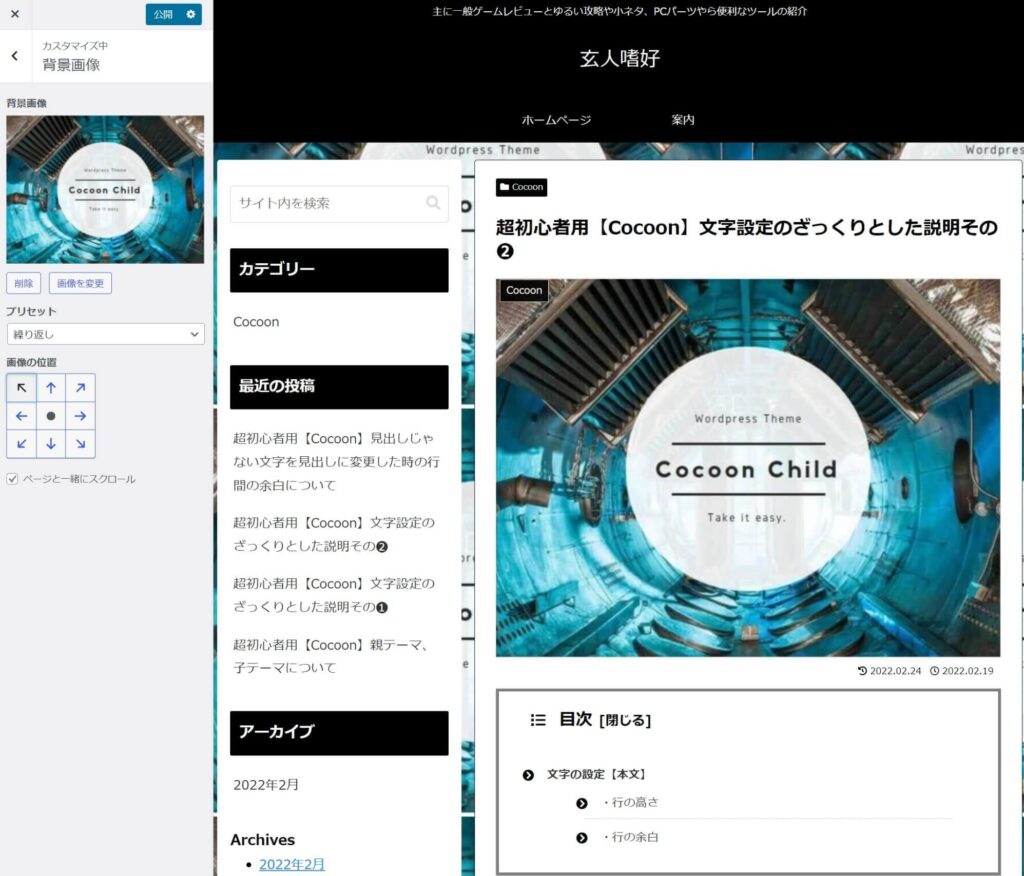
管理画面のサイドバーから外観→カスタマイズを選択します。

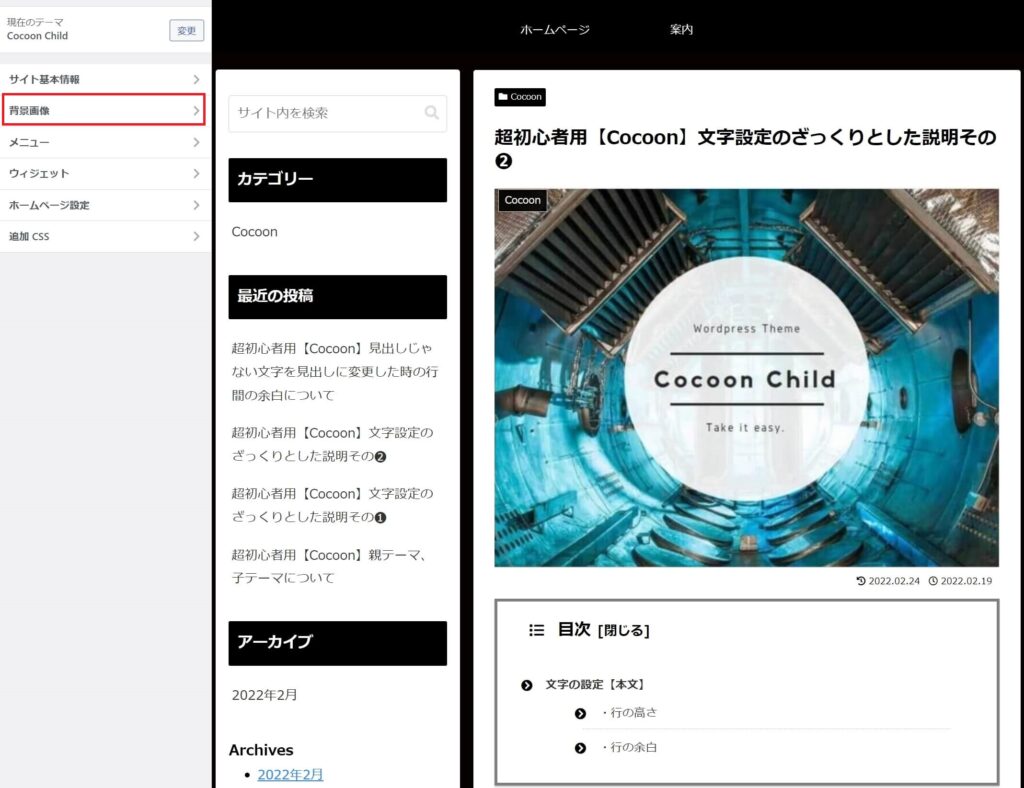
するとこのような画面になると思うのでサイドバーから背景画像を選択します。

先ほどと違い凝った感じな背景になってるのが分かると思います。
プリセットには
デフォルト
フルスクリーン
画面に合わせる
繰り返し
カスタム
があり、カスタムはそれぞれを自分で組み合わせたりできるようになっています。
画像の位置をずらしたりもすることができます。
自分で背景いじるのがめんどくさいよ!って方

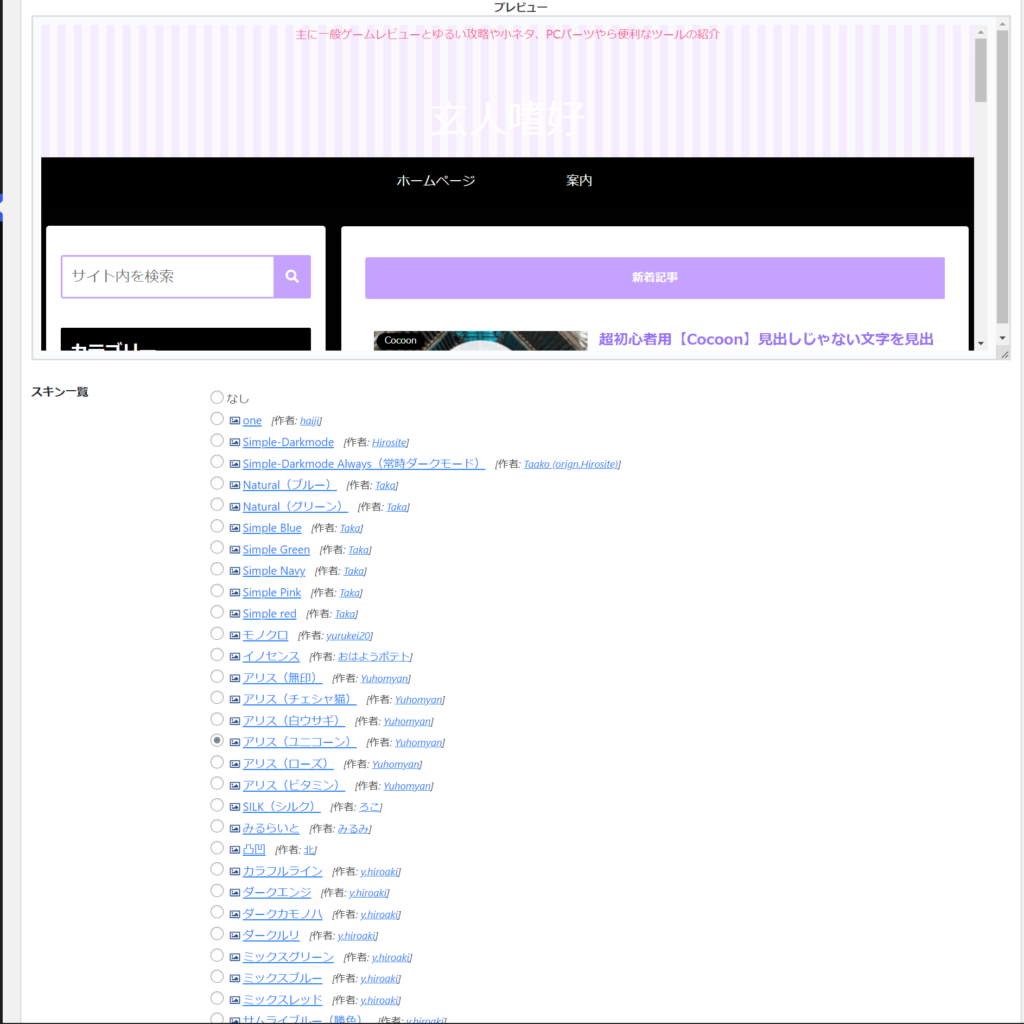
管理画面のサイドバーからCocoon設定を選び、[スキン]という所を選択。

あとはチェックを入れて設定を保存するだけで可愛いのからカッコいいのまで、有志が作ってくれたスキンを使うことができます。
背景がそのままのスキン等もあるので自分でいろいろ組み合わせてみるのもいでしょう。
背景の設定の基本は以上となります。



コメント